Understanding the difference between the == and === is good but knowing when to use them might be an issue. In this article, we are going to be talking about what == and === is, their differences and the use cases for them. let’s dive right into the article 😉.
What is == in JavaScript ?
The == (Double equals) is a comparison operator which converts the data type of the variables to match each other before comparing their values.
Let’s break down some of the terms used in the definition.
Comparison operator - Comparison operators are used to compare different data types. So let’s see what data types are now.
Data types - Data types basically determine what kind of value an object can have. examples of data types include strings, numbers, booleans, undefined, and null.
I hope the definition sounds clearer now.
So, when you compare a string with a number, What JavaScript does is it converts that string to the number.
Let’s see an example for clearer understanding 👇🏽
const num = 20;
const stringNum = '20';
console.log(num == stringNum); //true
From the example above, they are a few things going on that we are going to talk about now.
We have two variables which are num and stringNum and their values look similar. But if you take a closer look, you’ll see that the type of the variable num is a Number while the type of the variable stringNum is a string data type.
So, it looks as if the values of the variables are the same, But it is not so because they both have different data types.
Now your question now might be “How did we then get true as our output since both of them have different data types”?
Well, I really do not know!
I’m just joking 😅
As we talked about in the definition, when you try to compare two variables with different data types - comparing num and stringNum, What JavaScript does under the hood is that it then converts that string to the number.
Hope it makes sense now.
Let’s take one more example 👇🏽
a = 0;
console.log(a == false); // true
From the example above, we created a variable with a value of 0 and when we then compared it to false using the ==, it returns true. This is because 0 and false have the same value as JavaScript. Just as 1 represents true , 0 represents false.
What is === in JavaScript ?
Unlike the == (Double equals), The === (Triple equals) is very strict when comparing two values or variables with different data types, Which means that, It also does not convert the data types of the variables before comparing their values.
Let’s see an example 👇🏽
const num = 20;
const stringNum = '20';
console.log(num === stringNum); //false
You might already notice two things by now. The first one is that we used the same example as we did in the == (double equals) explanation, and secondly when we added the ===, the output we now have is false.
Can you try to figure out why?
Well if you did figure it out congrats to you but if you did not let’s see what happened.
The reason we got a false as our output is that the === checks the data types of the two variables num and stringNum to see if they are the same.
So, since both variables have different data types we are going to get false as our output.
Hope you get it now.
Let’s see an example where we can get true as our output 👇🏽
const num = 20;
const stringNum = 20;
console.log(num === stringNum); //true
As you can see above, We got true as our output because both variables have the same data types.
Now I am sure you might be asking yourself this question “When can I use == (double equals) and when should I use === (triple equals)?”.
To answer your question, Let’s see their use cases.
Uses Cases of == and === in JavaScript
Both the
==and===can be used to compare if two values are the same.The
==can be used if you do not want to be strict when comparing variables or values. For example, Let’s say you are building a form where one of the inputs requires the end user to enter their roll number. It is possible that the roll number might be in a string format or number format. So in such a scenario, you can use the == to verify the data.The
===can be used in places where the data type you are comparing is important. For example, Let’s say you are building a project that requires a user to enter an answer in string format. But the answer the user entered was a number in a string format. In such cases, You can use the===to compare and validate the answers.
💡 I personally think you should use the == if you want to be less strict about the type of data you are comparing. And you should use the === when you are in doubt or not too certain.
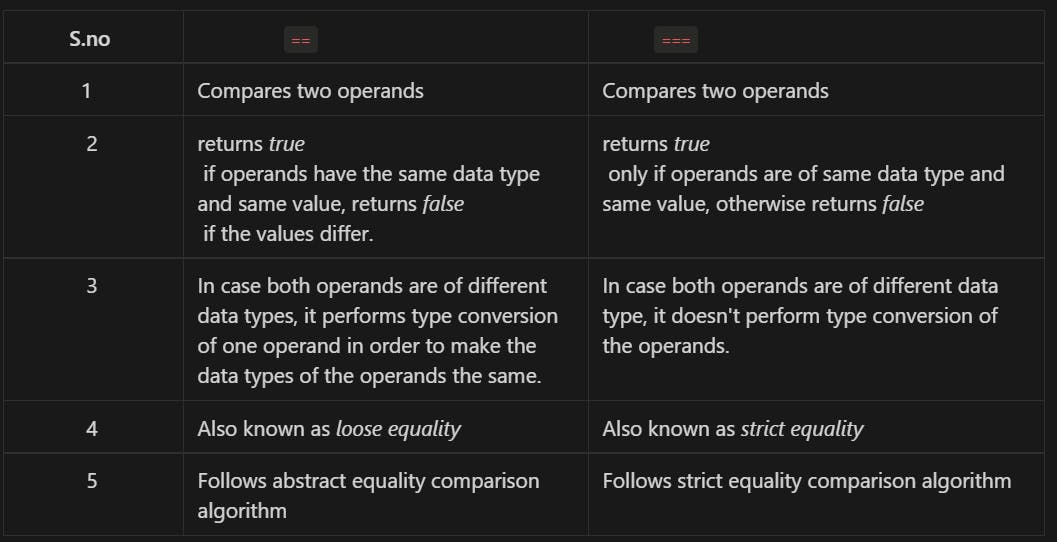
Here is a more elaborate table of comparison between the == and the === that I found on the internet.

Conclusion
Congrats guys for taking the time to read this article 🎉. I really hoped you learned something. And like I always say, “The only way to get better is by PRACTICE”. Till next time 😀