In today's digital world, web developers are constantly engaged with computers, whether it's writing emails, crafting blog posts, coding websites, or consuming online content. Given the significant role computers play in our day-to-day tasks, enhancing typing speed becomes a crucial factor in boosting digital productivity specifically for web developers.
As a web developer, I have spent over the last nine months dedicatedly improving my typing speed, and with consistent practice, I have achieved an average speed of 70 words per minute (WPM)This surpasses the average typing speed of around 45 WPM. I firmly believe that anyone can drastically increase their typing speed through consistent practice and determination.
💡 I know 70 WPM may be slow for some of you. But coming from less than 25 WPM to 70 WPM is really a huge improvement 😅.
In this article, I will share valuable tips that have helped me elevate my typing speed from less than 25 WPM to 70 WPM. These tips are tailored specifically for web developers, aiming to enhance their efficiency and productivity in their coding and development endeavors.
Let’s dive into it 😉
💭 Benefits of Learning How to Type Faster
Before delving into the tips and techniques, let's explore the benefits of improving your typing speed for web developers. Here are some notable benefits in no particular order 👇🏼
🧠 Boosts Thinking Speed
Research published in the Journal of Computer-Assisted Learning suggests that learning to touch type enhances mental flow and reduces the cognitive load required for various intellectual activities. You can effectively double your output by achieving a typing speed that matches your thinking speed. This not only applies to work-related tasks like coding but also helps you respond faster to colleagues, browse the web more efficiently, and navigate through your computer files swiftly. In essence, it saves time across all aspects of your work and personal life.
⌛ Saves Time
Increasing my typing speed from 25 WPM to 70 WPM effectively halved the time it took me to complete various tasks. For instance, a typist with a speed of 40 WPM requires approximately 25 minutes to type ten 100-word paragraphs. In contrast, an 80 WPM typist can accomplish the same task in just 12.5 minutes. Saving even a few minutes each day accumulates to over 54 hours in a 260-day work year. Math aside though 😅, By improving your typing speed, you'll find that tasks (such as writing a blog post) that used to take an entire day can now be completed more efficiently, leaving you with extra time to connect with friends or spend quality moments with your family.
🧘🏽♂️ Improves Focus
As a web developer, I've experienced firsthand how looking at the keyboard or typing slowly can disrupt my focus and hinder task completion. Similarly, in other fields, slow typing can be distracting, diverting your attention away from your thoughts as you search for keys on the keyboard. By improving your typing speed, you enable yourself to focus more effectively on your ideas rather than the act of typing. Once fast typing becomes second nature, you can effortlessly concentrate on accomplishing tasks with ease.
💡 7 Tips to Improve Typing Speed for Web Developers
Now that we understand the benefits of increasing typing speed for web developers, let's explore some practical tips that have significantly boosted my own typing speed and can do the same for you.
🏀 Establish a Baseline and Set Goals
Begin by determining your current typing speed. Numerous free online typing speed tests are available (https://10fastfingers.com), allowing you to evaluate your starting point. Since you may not be familiar with finger placement at this stage, it's acceptable to look at the keyboard while taking the speed test.
Once you establish your baseline typing speed, set incremental goals for improvement. Instead of focusing solely on a final target, concentrate on gradually increasing your speed. For instance, if you currently type at 30 WPM, aim for a modest goal of 32 WPM. This approach alleviates unnecessary pressure and encourages steady progress.
🤚🏼 Use Proper Hand Placement
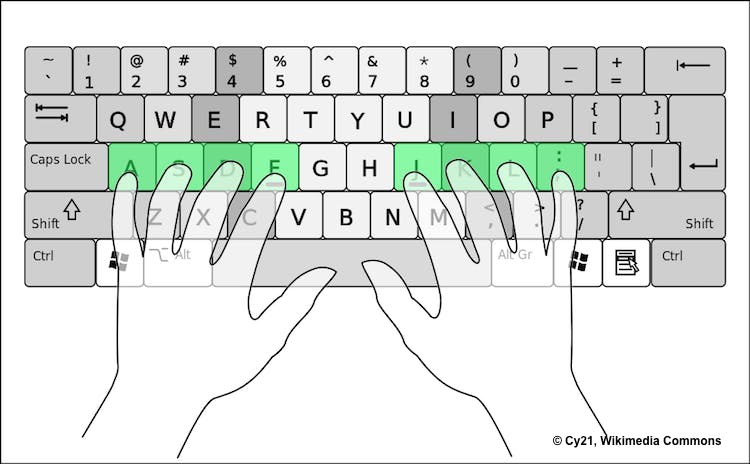
Optimal hand placement plays a vital role in boosting typing speed for web developers. By positioning your hands correctly, you minimize the distance your fingers need to travel between key presses. Initially, it may feel unfamiliar, but with practice, you will become comfortable with this technique. The resting positions for your hands should be the A, S, D, F keys for the left hand and the J, K, L, ; keys for the right hand. Refer to the visual sample below for a better understanding 👇🏽

⌨️ Learn Keyboard Shortcuts
Apart from increasing our typing speed, we also want to be productive with our time too. And one of the ways to increase our productivity is to learn keyboard shortcuts to correct mistakes as it’s likely the most time-consuming thing when typing on a keyboard.
There are two shortcuts that are essential for fast typing which are 👇🏽
The first one is CTRL + BACKSPACE on Windows or OPTION + BACKSPACE on Mac. This shortcut deletes a whole word so you won’t have to repeatedly tap Backspace.
The second shortcut is SHIFT + HOME > BACKSPACE on Windows and CMD + BACKSPACE on Mac. This one deletes a whole line.
By incorporating these time-saving shortcuts into your coding routine, you'll notice a substantial improvement in efficiency and accuracy. Over time, their frequent usage will save you significant amounts of time.
However, it's worth mentioning that these are just a couple of examples. Depending on the code editor you use, there might be a wide range of other useful shortcuts available. Exploring the documentation or preferences of your code editor, such as Visual Studio Code (VS Code), can uncover a lot of valuable shortcuts tailored to your specific needs. Some commonly used shortcut keys in VS Code include:
Ctrl + /: Toggle line comment.
Shift + Alt + F: Format code.
Ctrl + D: Add next occurrence to selection.
Ctrl + X: Cut line (empty selection).
Ctrl + C: Copy line (empty selection).
Remember, becoming well-versed in the shortcut keys relevant to your code editor will significantly enhance your coding experience and productivity.
👀 Avoid Looking at the Keyboard
This tip holds the utmost importance in touch-typing. While initially tempting to look at the keyboard, especially if you are a beginner, the essence of learning to type fast lies in not relying on visual cues. Resist the temptation to look at the keyboard while typing. Initially, it may feel strange, and you may question the worth of touch-typing. However, after several weeks of consistent practice without looking, your brain will develop muscle memory, enabling you to automatically strike the right keys at the right time.
💡 There are some resources that will help you to achieve this which we are going to see shortly 😉
🎯 Prioritize Accuracy First
When aiming for speed, it is crucial to prioritize accuracy. Many people overlook this aspect, but focusing on accuracy, coupled with repetition, naturally leads to increased speed. It is better to type at 35 WPM with only one or two errors, representing 96% to 98% accuracy, than to type at 100 WPM with 20 errors, resulting in 80% accuracy. Accuracy is calculated by subtracting mistakes from the total number of words typed. For example, if you type 80 words with 10 errors, your WPM is 70. Emphasizing accuracy is paramount since significant improvements in typing speed are impossible without it.
💺 Maintain a Good Posture
Maintaining proper posture while typing can have a significant impact on your typing speed as a web developer. Consider the following tips for good posture:
Sit with your back straight and ensure your arms are at a 90-degree angle.
Keep your feet flat on the ground.
Position the monitor or laptop at least 20 inches away, slightly below eye level.
Set the keyboard slightly below your elbows to maintain a straight wrist position while typing. Avoid resting your wrists excessively, especially when typing.
Adhering to these ergonomic practices reduces fatigue and strain on your body, allowing you to type comfortably for extended periods.
🏋️♂️ Practice Regularly
As with any skill, consistent practice is key to improving typing speed. Dedicate a specific amount of time each day for typing practice. Aim for at least 15-30 minutes of focused practice to allow your muscle memory to develop. Online resources such as typing tutor websites, software, or even mobile apps can provide structured lessons and typing exercises to guide your practice sessions.
Remember, progress may seem slow at first, but with perseverance, you will witness steady improvement over time.
🆘 Resources to help you type faster
Here are some resources that really helped me in increasing my typing speed.
Typing Exercises and Practice
Typing Speed test
Typing Games and Competitions
Conclusion
Congrats on getting to the end of the article 🎉.
By following the tips provided in this article, such as establishing a baseline, using proper hand placement, learning keyboard shortcuts, avoiding looking at the keyboard, prioritizing accuracy, maintaining good posture, and practicing regularly, you will steadily increase your typing speed and efficiency as a web developer.
Remember, consistency and patience are key. So, start incorporating these tips into your daily routine and watch your typing speed soar, ultimately leading you to become a more efficient and successful web developer. See you next week 😉
