CSS positioning or CSS position property is an important aspect of CSS that every frontend developer needs to understand.
What is CSS position property?
The CSS position property is used to specify how the element will be displayed on the page. The top, right, bottom, and left CSS position properties to determine the final location of the element.
There are five values the position property can take which are:
- Static Positioning (Default)
- Fixed Positioning
- Sticky Positioning
- Relative Positioning
- Absolute Positioning
But in this article we will be discussing two of the most used ones that people find difficult to understand. which are:
- Relative Positioning
- Absolute Positioning
Relative Positioning
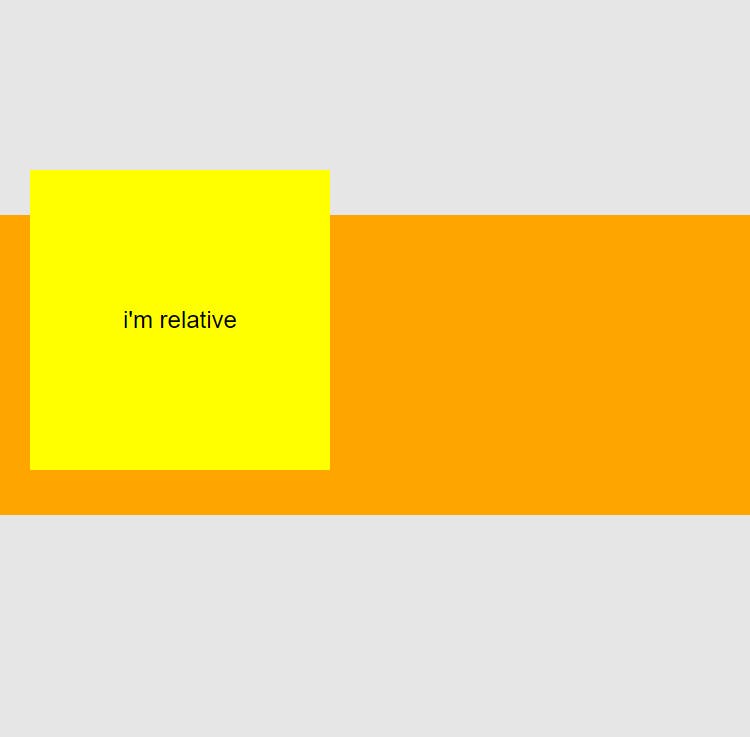
Relative positioning means that an element is positioned relative to itself. Unlike static elements, the left, right, top, and bottom, properties of " position: relative" affect the position of the element. Let’s see an example 👇🏾
.relative-box {
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 200px;
background-color: yellow;
/* This is the important part of the code */
position: relative;
left: 20px;
bottom: 30px;
}

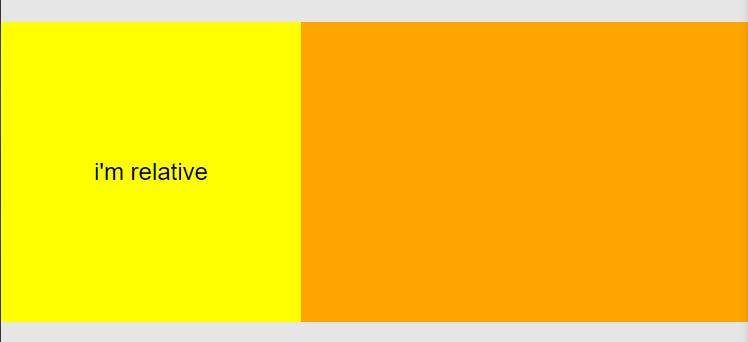
From the image above, notice that the left and bottom properties now affect the position of the element. Also notice that the element remains in the normal flow of the document and the offset is applied relative to itself. if those properties have not been added this how the yellow box would look like 👇🏾

if are still finding it difficult to understand, here is a link to the code on CodePen for you to play around with 👇🏾
Absolute Positioning
When "position: absolute" is applied to an element, that element is removed from the normal document flow.
One thing to note is that an element with "position: absolute" is positioned relative to its closest positioned parent. That means that the parent element has to have a position value other than "position: static" (which is the default position).
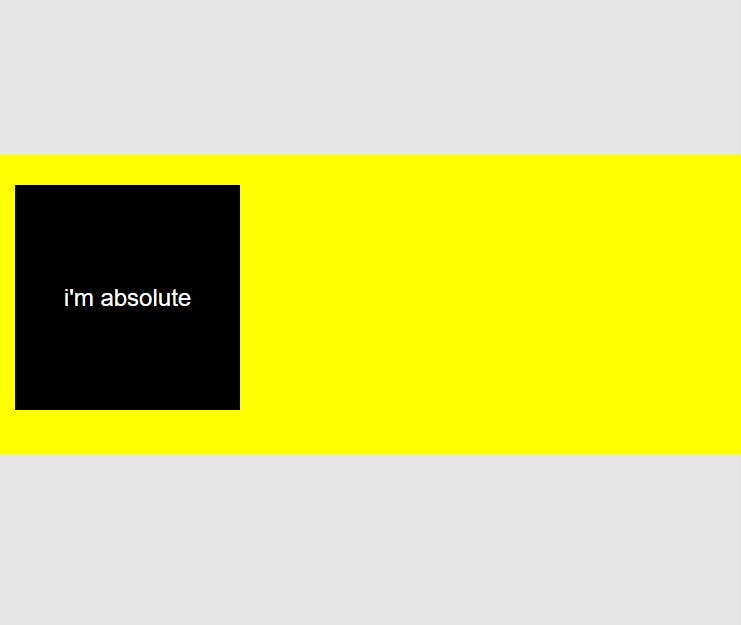
If the closest parent element is not positioned, it is positioned relative to the next parent element that is positioned. If there's no positioned ancestor element, it is then positioned relative to the element. Let’s see an example 👇🏾
.parent-element {
margin-top: 40%;
width: 100%;
height: 200px;
background-color: yellow;
/* This is the important part of the code */
position: relative;
}
.absolute-element {
width: 150px;
height: 150px;
background-color: black;
color: white;
display: flex;
align-items: center;
justify-content: center;
/* This is the important part of the code */
position: absolute;
left: 10px;
top: 20px;
}

In the example above, we gave the parent element a " position: relative" so that it does not get positioned relative to the element.
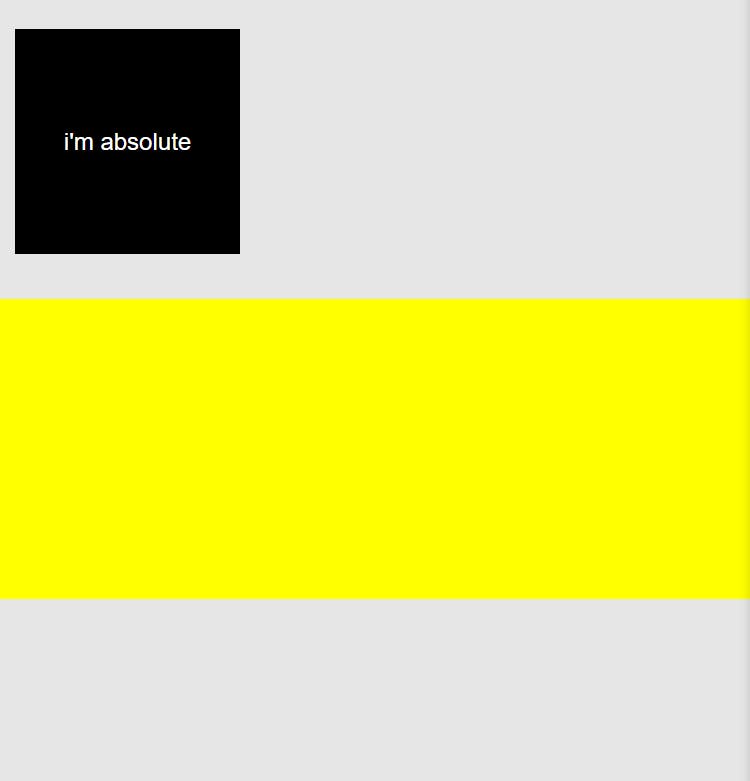
if we had not added the " position: relative" to the “.parent-element”, this would have been the output 👇🏾

if are still finding it difficult to understand, here is a link to the code on CodePen for you to play around with 👇🏾
summary
I really hope this article helped you understand the difference between relative and absolute positioning and how they work with each other.
Always remember that the only way to be good at anything is by constant practice